以下是滇狐收集和整理的一些有用的 VIM 插件, 大部分插件都有自己详细的说明书, 因此这里就不详细介绍每个插件的安装和使用方法了。 通过这些插件, VIM 能够变成一个非常强大的平台, Happy VIMming! 如果想详细了解默认的插件插件安装路径, 请看这里。
1 程序设计
1.1 Tag List
下载地址: 官方站点
官方描述: The “Tag List” plugin is a source code browser plugin for Vim and provides an overview of the structure of source code files and allows you to efficiently browse through source code files for different programming languages.
滇狐评价: 这是一个非常非常非常非常重要的插件, 有了它, 我们才能够在 VIM 中查看一个文件中包含的函数列表, 或是一个类包含的方法列表, 为编程人员提供了极大方便。 推荐大家一定要安装!
安装注意事项: 有的系统内置的 ctags 功能太弱, 推荐大家安装 EXUBERANT CTAGS, 这个东西功能比较强大, 居然连 HTML 里面内嵌的 Java Script 都能够支持, 实在是匪疑所思!
滇狐个人习惯: 滇狐习惯把方法列表放在屏幕的右侧, 于是在 .vimrc 中设置了
let Tlist_Use_Right_Window=1
另外, 滇狐习惯让当前不被编辑的文件的方法列表自动折叠起来, 这样可以节约一些屏幕空间, 于是在 .vimrc 中设置了
let Tlist_File_Fold_Auto_Close=1。
1.2 A
下载地址: 官方站点
官方描述:
A few of quick commands to swtich between source files and header files quickly.
:A switches to the header file corresponding to the current file being edited (or vise versa)
:AS splits and switches
:AV vertical splits and switches
E.g. if you are editing foo.c and need to edit foo.h simply execute :A and you will be editting foo.h, to switch back to foo.c execute :A again.
滇狐评价: 第一眼看到这个东西时, 总觉得它功能太简单, 似乎没有什么用处。 用过之后, 才发现这项功能对于一个程序员来说是如何重要!
1.3 Win Manager
下载地址: 官方站点
官方描述: winmanager is a plugin which implements a classical windows type IDE in Vim-6.0. Basically, you have the directory tree and the buffer list as 2 windows which stay on the left and the editing is done in a seperate area on the left. People have already made excellent File and Buffer explorers seperately and I thought that it might be a cool idea to combine them both. winmanager.vim combines the standard File Explorer which ships with Vim 6.0 and a Buffer Explorer written by Jeff Lanzarotta into one package.
滇狐评价: 非常好用的东西, 在屏幕上打开一个文件浏览器, 这样就可以方便地选择要编辑的文件了。
默认情况下, winmanager 依赖于 bufexplorer, 到这里下载。 如果你不喜欢 bufexplorer 插件的话 可以在你的 .vimrc 中添加这条命令禁用它:
let g:winManagerWindowLayout = "FileExplorer"
这样就不需要下载该插件了。
滇狐为 winfileexplorer.vim 加了一个补丁, 提供了使用系统默认打开方式打开选中文件的功能, 只要把光标放在想要打开的文件上, 然后按“S”就可以了 (注意是大写)。 这样以后就可以直接在 gvim 里打开 Noatun 或别的播放器, 不用再切换出来找 konqueror 了。
1.4 echofunc
下载地址: 官方站点
官方描述: When you type ‘(‘ after a function name in insert mode, the function declaration will be displayed in the command line automatically. Then use Alt+-, Alt+= to cycle between function declarations (if exists).
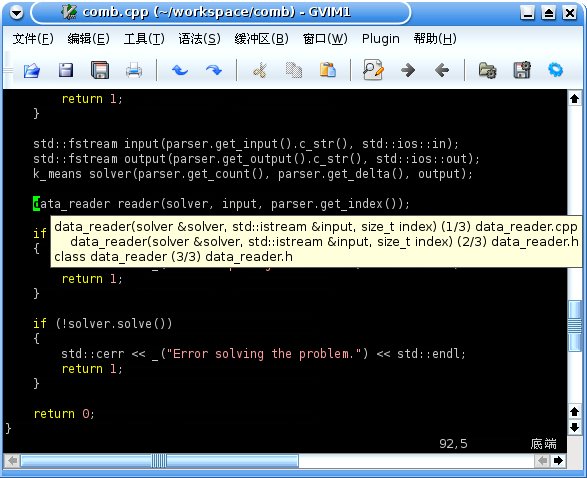
滇狐评价: 一个非常好用的插件, 虽然很小巧, 功能也很简单, 但非常实用, 强烈推荐。 除此之外, 安装了这个插件后, 当鼠标移到一个标志符之上时, 还会出现一个气球显示该标志符的定义, 如图:
安装注意事项: 该插件需要安装 EXUBERANT CTAGS, 不支持古老版本的标准 ctags。 建议创建一个这样的脚本:
#!/bin/sh
# Filename: omnictags
ctags --c++-kinds=+p --fields=+iaS --extra=+q "$@"
然后使用 omnictags 来运行 ctags 生成 tags 文件, 保证 tags 文件中含有所需的信息。
1.5 omnicppcomplete
下载地址: 官方站点
官方描述: This script is for vim 7.0 or higher it provides an omnifunc cppcomplete function. You can use the omni completion (intellisense) in c++ files.
This is a full vim script and you only need a ctags database.
滇狐评价: 虽然滇狐几乎不依赖 IDE 的自动完成, 因此也很少使用这个插件, 但总的说来, 这仍然是个很棒的插件。
安装注意事项: 该插件需要安装 EXUBERANT CTAGS, 不支持古老版本的标准 ctags。 建议创建一个和前面的 echofunc 中给出个脚本, 使用那个脚本来生成 tags 文件。
1.6 clewn
下载地址: 官方站点
官方描述: Clewn implements full gdb support in the vim editor: breakpoints, watch variables, gdb command completion, assembly windows, etc.
滇狐评价: Vim 从一开始的设计哲学就是要保持简单, 不要把太多的东西整合在 Vim 中。 Clewn 在保持了 Vim 简单的原则下, 将集成调试所需的一部分功能引入到了 GVim 中, 支持设置断点、 查看变量的值等许多操作, 非常方便。
1.7 jad
下载地址: 无。 自己将代码复制粘贴回去, 保存为 $HOME/.vim/plugins/jad.vim:
augr class
au!
au bufreadpost,filereadpost *.class %!jad -noctor -ff -i -p %
au bufreadpost,filereadpost *.class set readonly
au bufreadpost,filereadpost *.class set ft=java
au bufreadpost,filereadpost *.class normal gg=G
au bufreadpost,filereadpost *.class set nomodified
au bufreadpost,filereadpost *.class set nomodifiable
augr END
官方描述: (无)
滇狐评价: 挺好玩的插件, 不过似乎也只是好玩而已。 安装了之后可以直接双击打开 .class 文件, VIM 会自动调用 jad 把文件反编译了。
安装注意事项:需要先安装一份 jad。
1.8 cscope_maps
下载地址: 官方站点
官方描述: Cscope is a very handy tool, but it’s even better when you don’t ever have to leave the comfort of your favorite editor (i.e. Vim) to use it. Fortunately, Cscope support has been built into Vim.
滇狐评价: 滇狐目前 cscope 用得不如 ctags 多, 许多功能都不大熟。 不过既然大家都说好, 那还是装着玩玩吧。
安装注意事项: 需要安装 cscope。
1.9 project
下载地址: 官方站点
官方描述: You can use this plugin’s basic functionality to set up a list of frequently-accessed files for easy navigation. The list of files will be displayed in a window on the left side of the Vim window, and you can press or double-click on filenames in the list to open the files. This is similar to how some IDEs I’ve used work. I find this easier to use than having to navigate a directory hierarchy with the file-explorer. It also obviates the need for a buffer explorer because you have your list of files on the left of the Vim Window.
滇狐评价: 食之无肉,弃之有味。
安装注意事项: 几乎没怎么用过, 所以暂时没有发现需要注意的地方。
2 文档编写
2.1 fencview
下载地址: 官方站点
官方描述: View a multi-byte encoded file in different encodings.
滇狐评价: 对于亚洲用户, 尤其是中国用户而言, 这是一个非常重要的插件! 它能自动识别文本文件的编码, 给需要编辑各种不同编码的人员提供了极大方便。
2.2 VIM LaTeX Suite
下载地址: 官方站点
官方描述:
Vim is undoubtedly one of the best editors ever made. LaTeX is an extremely powerful, intelligent typesetter. Vim-LaTeX aims at bringing together the best of both these worlds.
We attempt to provide a comprehensive set of tools to view, edit and compile LaTeX documents without needing to ever quit Vim. Together, they provide tools starting from macros to speed up editing LaTeX documents to compiling tex files to forward searching .dvi documents.
See the features page for a brief tour of the various features in LaTeX-suite. All these features can be tuned extensively using the included texrc file. The screenshots page shows you how a typical working session with LaTeX-suite might progress.
LaTeX-suite is made for Vim versions 6.0 and above. Installation instructions are given in the download page.
滇狐评价: 实在是非常非常非常非常好的一个插件! 用 VIM 写 LaTeX 的朋友无论如何都要试一试, 不用 VIM 写 LaTeX 的朋友也要试一试, 说不定你会改变你的主意, 改用 VIM 写 LaTeX。
安装注意事项: 如果使用 gvim 的话, 需要注意 scim 可能会和 LaTeX Suite 有冲突。 解决方法是要么把 scim 的 on the spot 功能去掉, 或者把 gtk_im_module 设为 scim。 (较新版本 scim 建议第二种方案)。
另外, 为了提高工作效率, 强烈建议配置 VIM 的LaTeX 正向、反向搜索功能。
2.3 sketch
下载地址: 官方站点
官方描述: Sketch.vim – Line drawing/painting using the mouse. Based on an idea by Morris.
滇狐评价: 很好玩, 虽然用到的时候不多, 但真一旦用到了, 还是会觉得这个东西很有用的。
安装注意事项: 建议在 .vimrc 中把 call ToggleSketch() 映射为命令,方便一些:
command -nargs=0 ToggleSketch call ToggleSketch()
3 日常生活
3.1 Calendar
下载地址: 官方站点
官方描述: This script create calender window. This don’t use the external program (cal).
滇狐评价: 安装完毕后使用 :Calendar 命令打开一个垂直的日历窗口, 使用 :CalendarH 命令打开水平的日历窗口。 应该还是比较有用的。
安装注意事项: 滇狐个人喜欢把日记的扩展名改成 .txt, 默认的是 .cal。 在 calendar.vim 里面查找替换一下就可以了。 另外, 可以在 .vimrc 里面修改日记所在的路径, 默认是 ~/diary。
let g:calendar_diary=<PATH>
3.2 vimtips
下载地址: 官方站点
官方描述:
Whenever you start Vim (but no more than daily) the script will open a help window with a Vim tip. You must download the tips separately, from 官方站点
After installation, you can get the next tip with
:TipOfTheDay
滇狐评价: 每天看一条,慢慢就变成 VIM 牛了。
安装注意事项: 暂时没发现。
3.3 vimball
下载地址: 官方站点
官方描述: The vimball plugin facilitates creating, extracting , and listing the contents of “vimball” archives (*.vba).
滇狐评价:
非常棒的一个插件, 专门用来安装其它插件的。 Vimball 格式的插件安装方便, 只需用 Vim 打开, 执行一下 :so % 即可, 无须用户自己满世界找插件的安装路径, 更无须整天想着更新 helptags。 滇狐已经决定将所有自己编写或修改的插件改为 Vimball 格式了, 而且目前有越来越多的插件使用 Vimball 的格式发布, 因此大家手头上一定要备有一份 Vimball 插件! 虽然 Vim 内置了一份 Vimball 插件, 但版本太低, 许多 Vimball 无法通过它正常安装, 因此还是建议大家到 Vim 网站上下载一份最新版的 Vimball 插件。
3.4 GetLatestScript
下载地址: 官方站点
官方描述: GetLatestVimScripts is a plugin that automates retrieval of the latest versions of the scripts that you yourself use!
滇狐评价:
非常有用的一个插件, 有了它, 滇狐就可以时刻使用上最新鲜的插件, 而不用不停地到 Vim 主页上去看插件的更新情况了。
安装注意事项:
安装完毕后, 创建文件 ~/.vim/GetLatest/GetLatestVimScripts.dat, 按照这样的格式编写你的自动下载配置文件:
ScriptID SourceID Filename
--------------------------
<插件 id> 0 [:AutoInstall:] <插件文件名>
<插件 id> 0 [:AutoInstall:] <插件文件名>
...
每行写一个插件的下载信息。 插件 id 就是在 Vim 主页下载插件时 URL 中的 script_id= 后面的那个数字。 第二个参数是前一次成功下载到的插件文件编号, 第一次使用的时候该参数写 0, 成功使用一次后会自动被修改为该插件最新版本的文件编号。 第三个参数是该插件下载成功后是否自动安装, 如果要自动安装的话就写上 :AutoInstall:。 滇狐不建议使用自动安装, 因此第三个参数建议省略不要写。 第四个参数是插件的名称, 一般和下载到的插件的文件名相同, 当然即使不同也不会造成太大影响, 这个参数主要用于防止某些插件自动将自己加入到这张列表, 并非用于指定插件的下载文件名, 更详细情况请参看该插件的文档。 以下是滇狐自己的 GetLatestVimScripts.dat, 供大家参考:
ScriptID SourceID Filename
--------------------------
1440 7151 winmanager.vba.gz
1708 7166 fencview.vim
1066 6974 cecutil.vim
273 7169 taglist.zip
31 7218 a.vim
1735 7223 echofunc.vim
1520 5859 omnicppcomplete.zip
861 7132 Viki.vba.gz
1863 7157 tlib.vba.gz
705 2667 sketch.zip
42 7032 bufexplorer.zip
1075 7079 netrw.vim
1502 7078 vimball.vim
642 7080 getscript.vim
642 7080 GetLatestVimScripts.vim
编写好 GetLatestVimScripts.dat 后, 打开 Vim, 运行 :GetLatestVimScripts, 即可自动下载最新的插件。 插件下载后存放在 ~/.vim/GetLatest/ 中, 可以到那里找到后安装, 安装完毕后安装文件可以删除。
你现在看到的这张网页就是使用 ViKi 制作的。 也许它不漂亮, 但是很清秀, 而且添加信息非常方便。 是 ViKi 将滇狐从繁重的 Html 编辑工作中解放出来, 使滇狐有足够的勇气重新开始制作个人主页。 为了更好地说明 ViKi, 滇狐将该插件的使用单独放到另一张网页中。